之前做过类似的用autoPicCdn实现的github+jsdelivr(本馆档案)。这次的更简单。
通过这个图床实现GitHub作为存储,JSDelivr作为CDN加速的白女票目的。
主要参考了 – https://www.yyhy.me/178.html
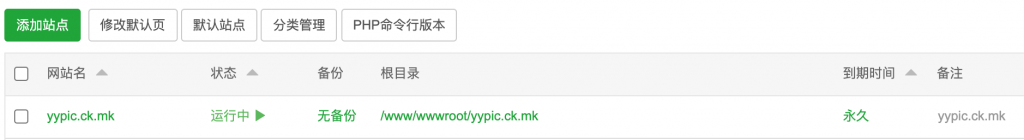
添加宝塔网站

下载
cd /www/wwwroot
mv yypic.ck.mk yypic.ck.mk.old
git clone https://git.code.tencent.com/yyhy/ImgBed.git yypic.ck.mk
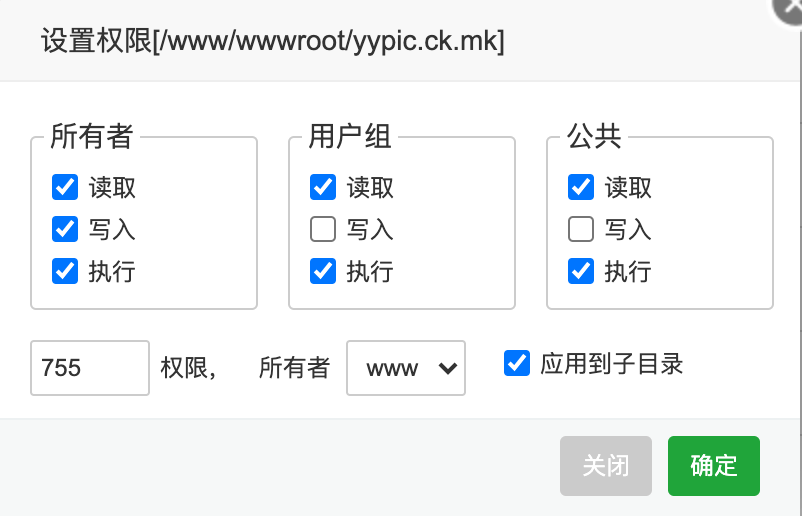
# 然后修改权限


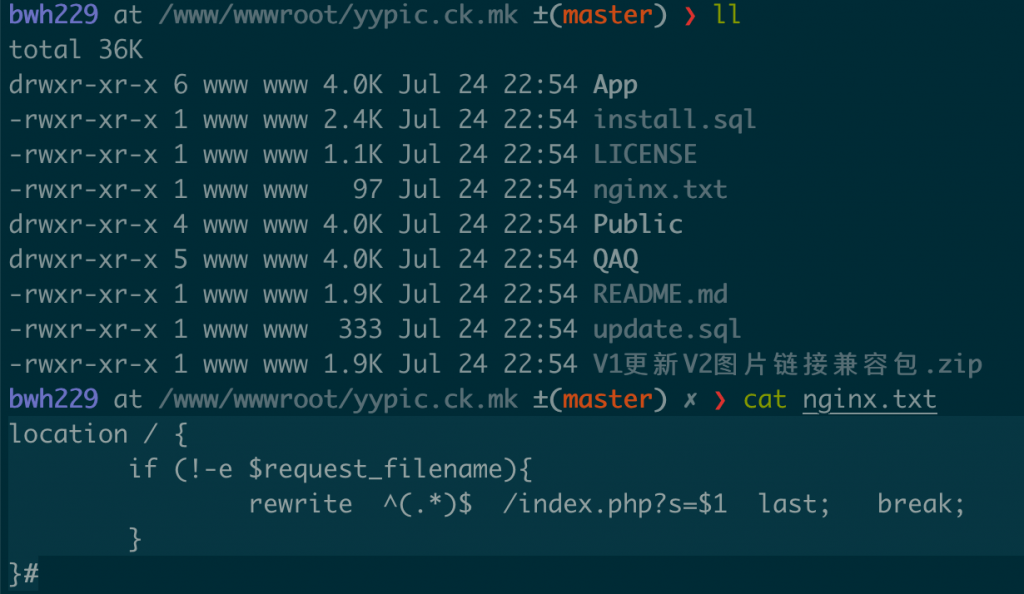
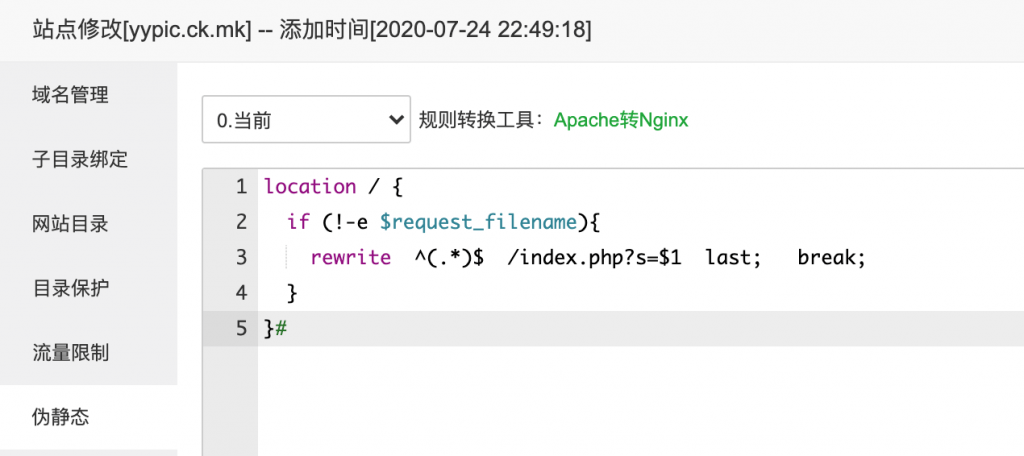
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
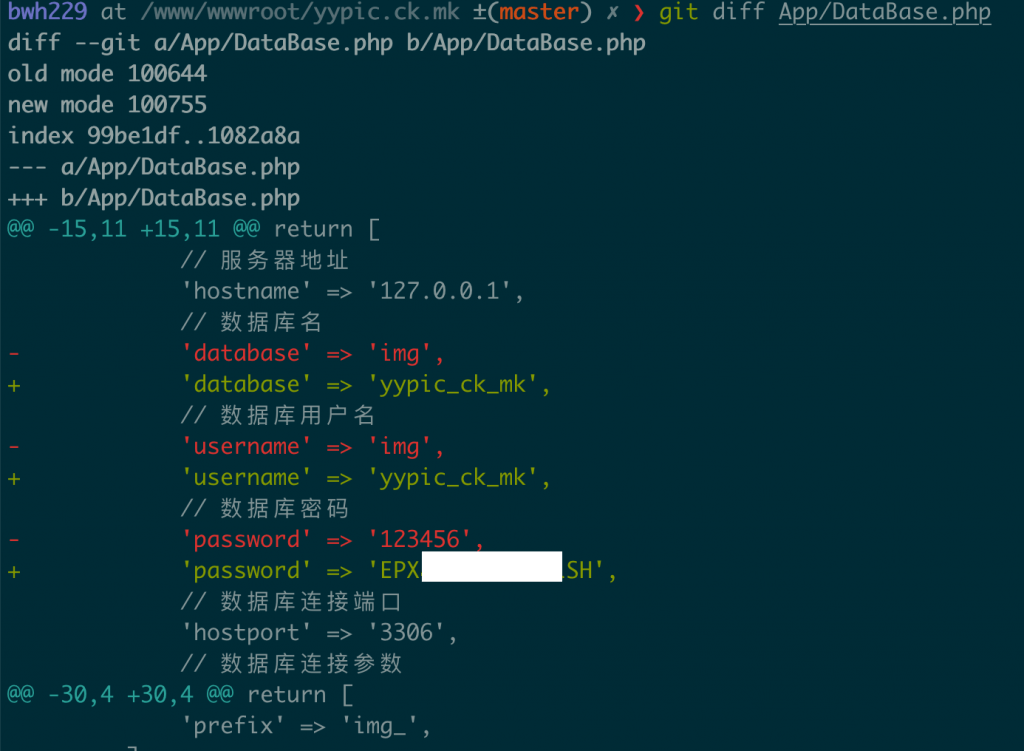
}#修改数据库文件

导入数据库

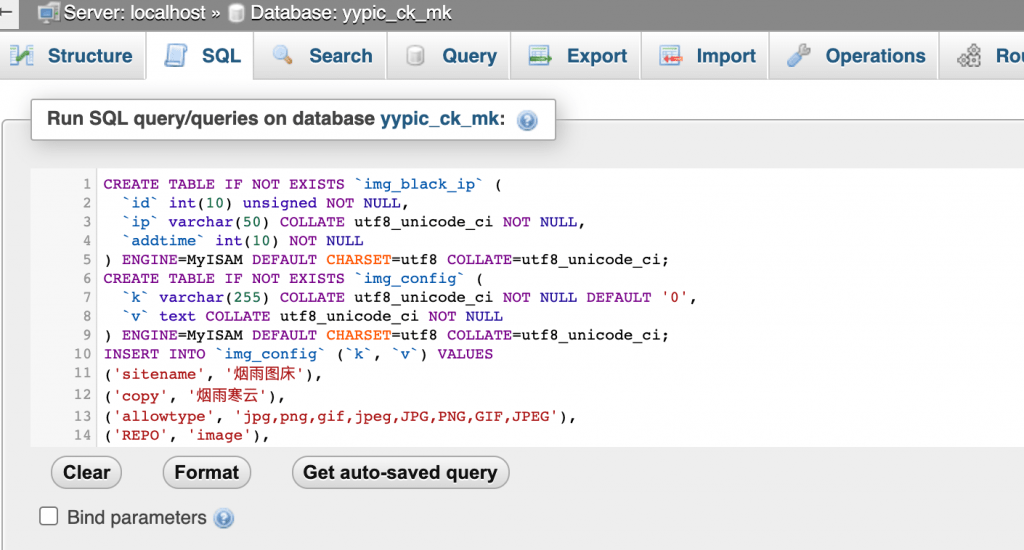
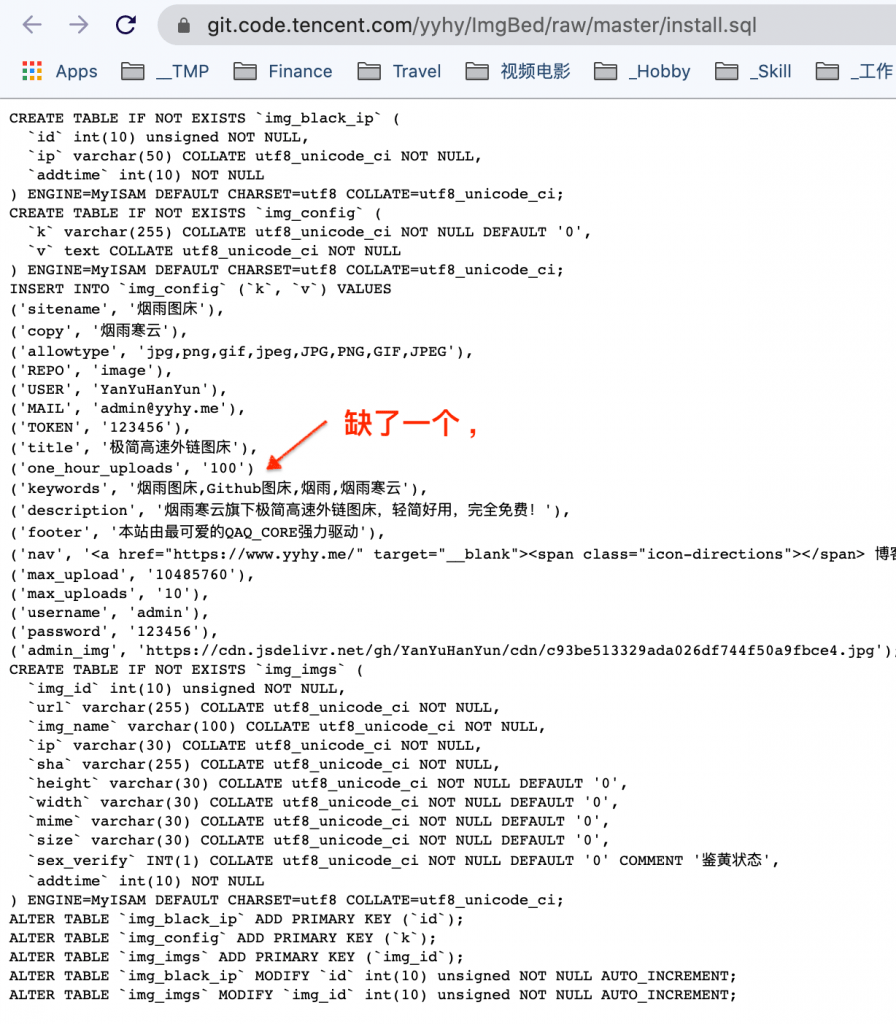
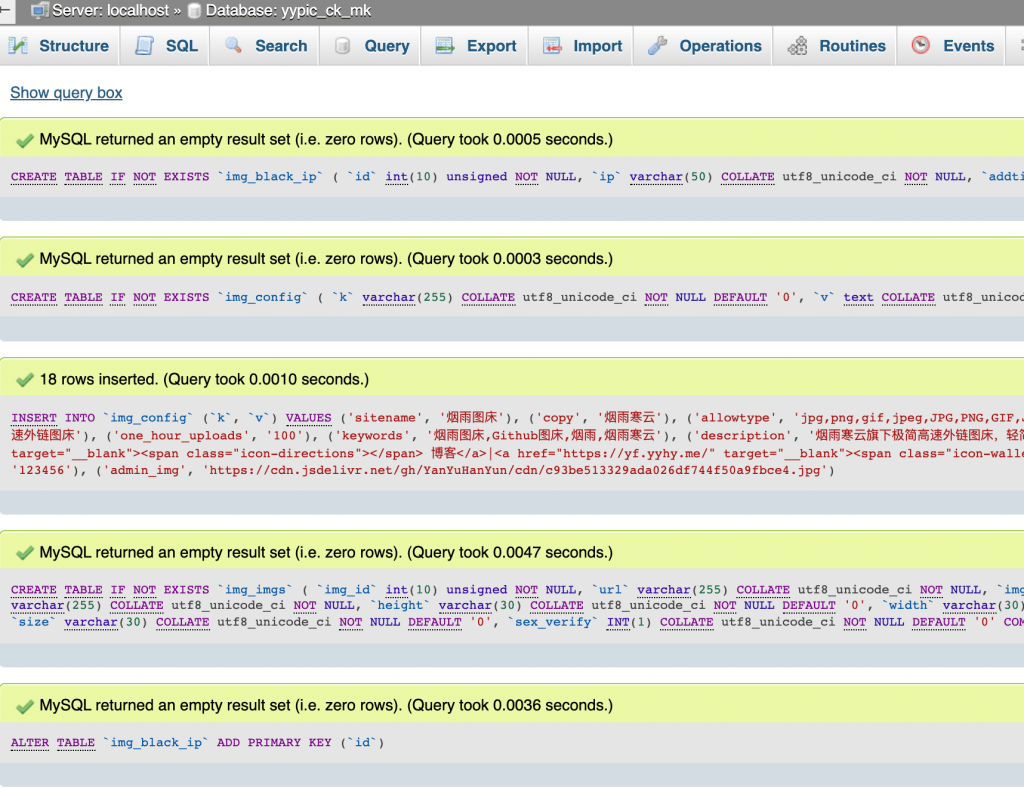
拷贝目录下install.sql (或者https://git.code.tencent.com/yyhy/ImgBed/raw/master/install.sql) 的内容,在下图的SQL中运行。
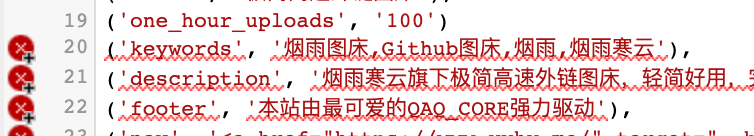
但注意,作者的源文件有个错误,这个逗号忘了
运行完之后,看到这个就成功了。

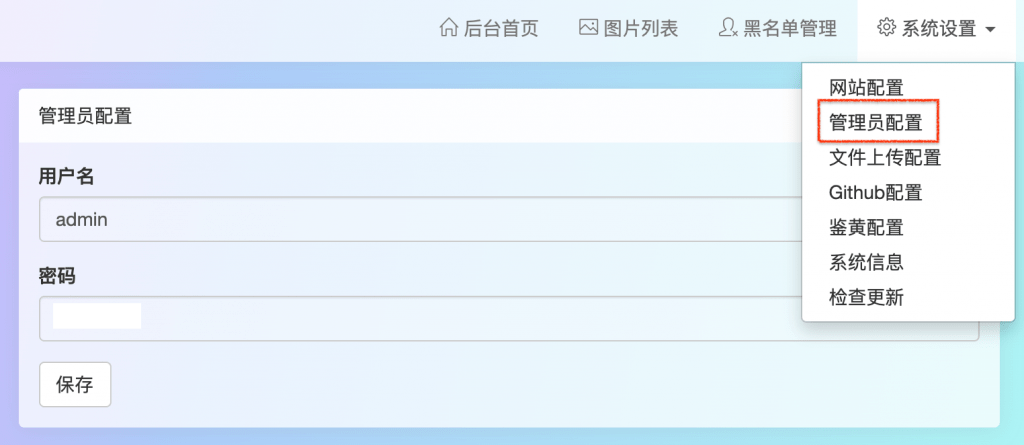
打开 yypic.ck.mk/admin 登陆并修改admin密码
默认是 admin:123456 – 需要修改。
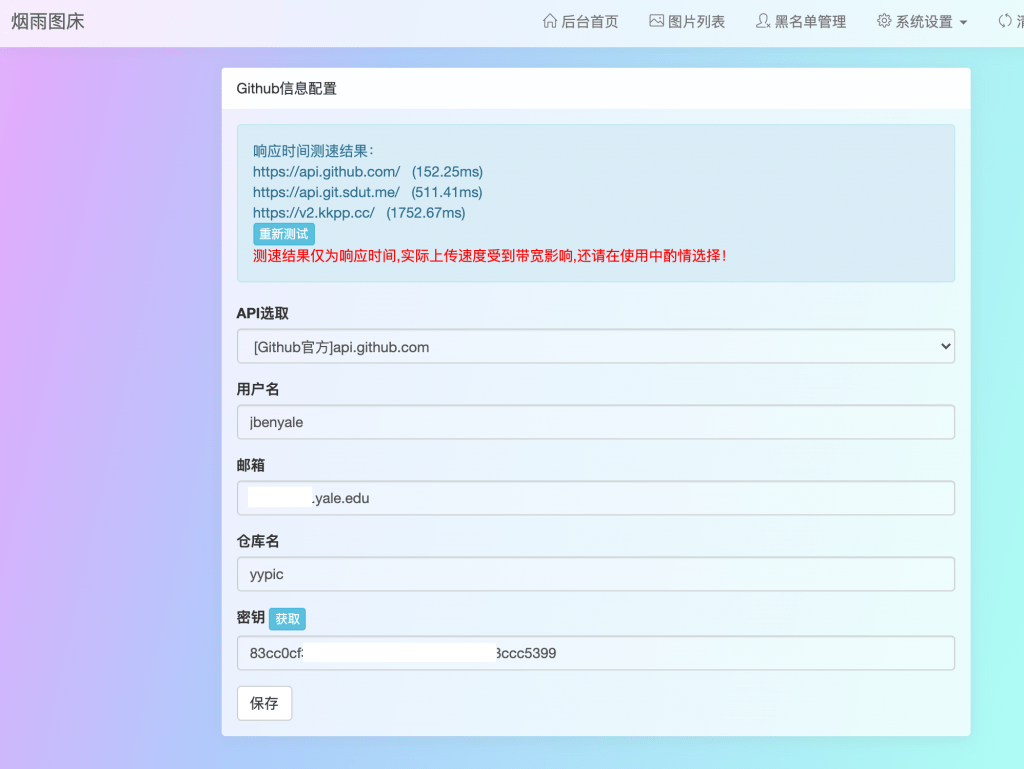
修改核心配置(GitHub+Jsdelivr)
文件上传配置
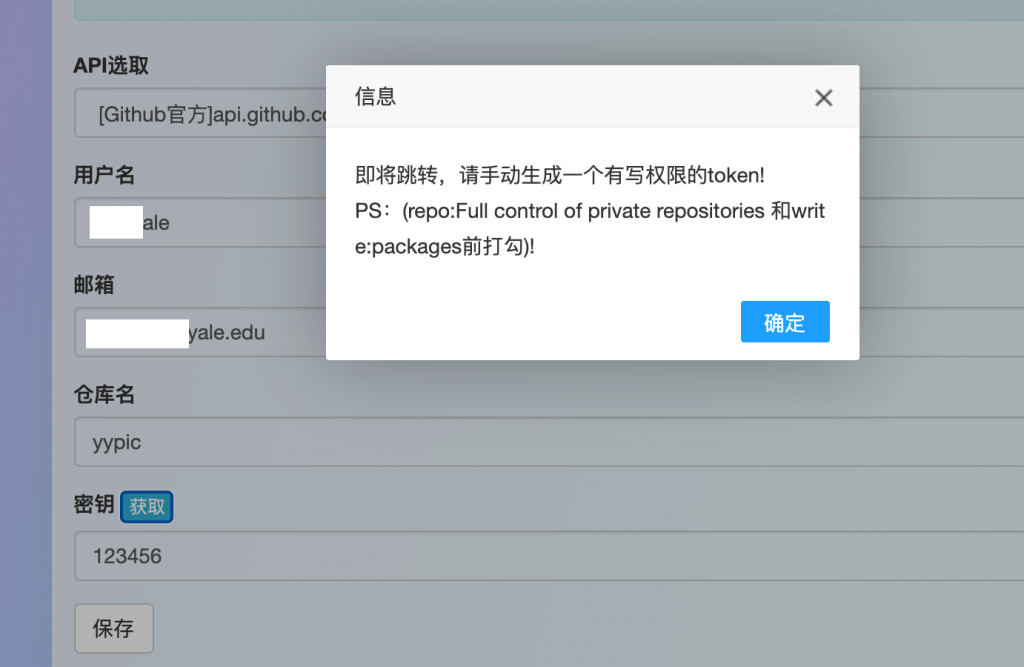
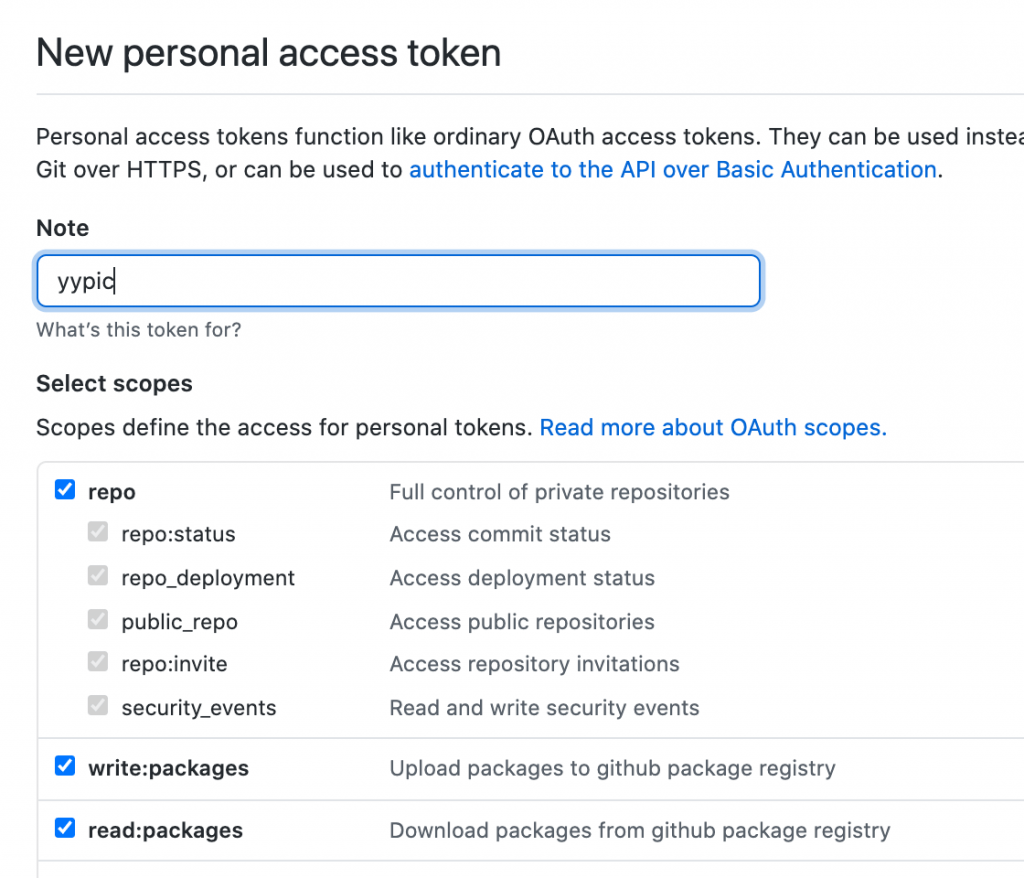
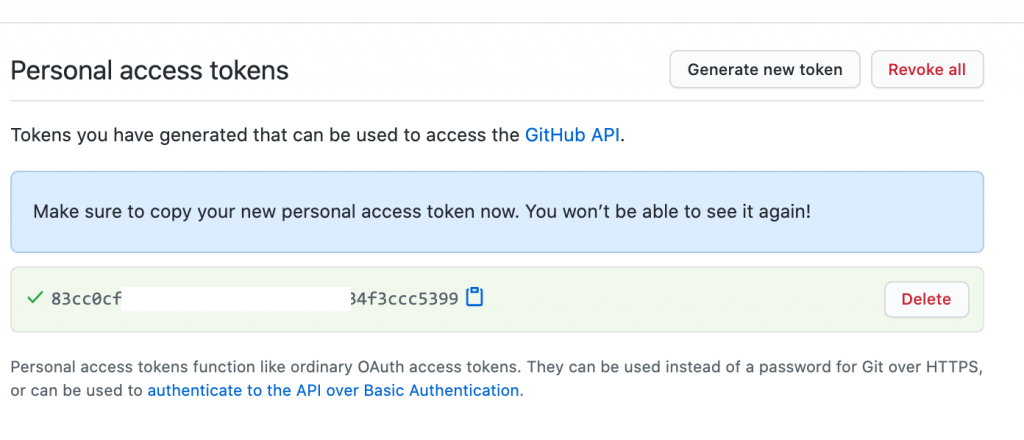
最主要是Github配置
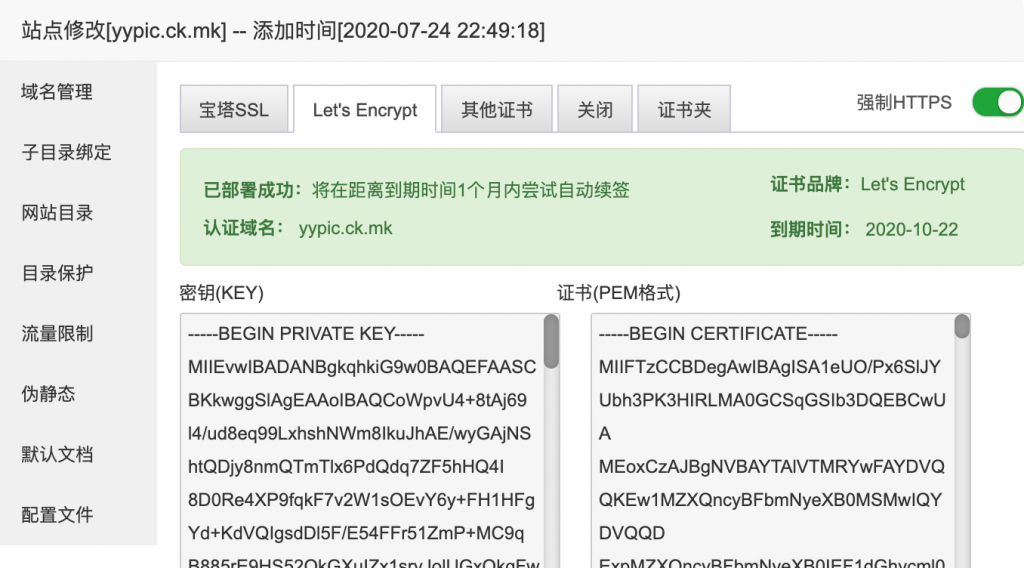
开启SSL & CloudFlare CDN


开心的使用吧 – yypic.ck.mk