参考了 https://www.hostloc.com/thread-737360-1-3.html – 但楼主写得非常简单。

注册Heroku – 需要魔法
将OneManager一键部署到Heroku
代码在github上 – https://github.com/qkqpttgf/OneManager-php

点击”Deploy”按钮 
继续配置


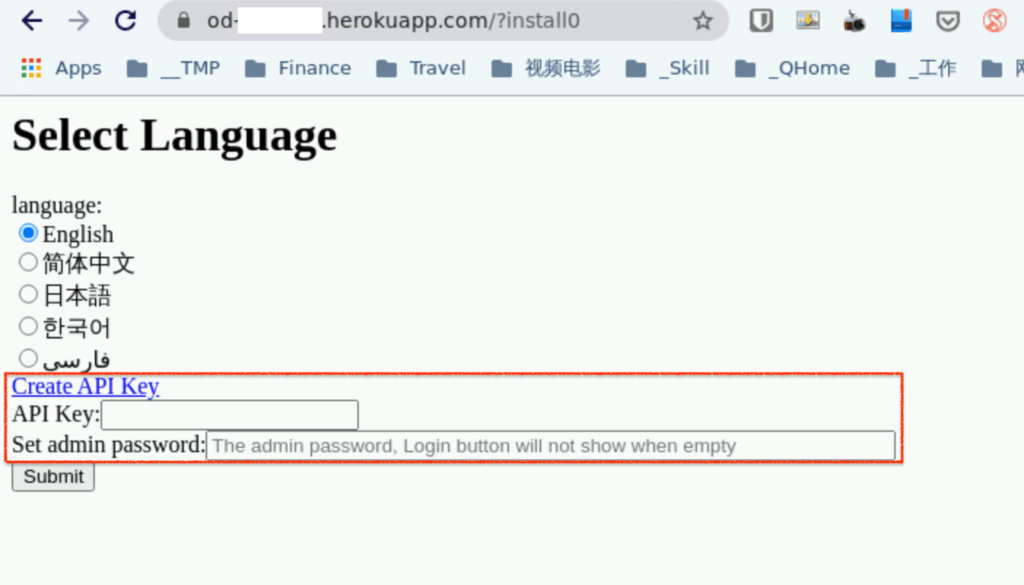
打开需要先设置 
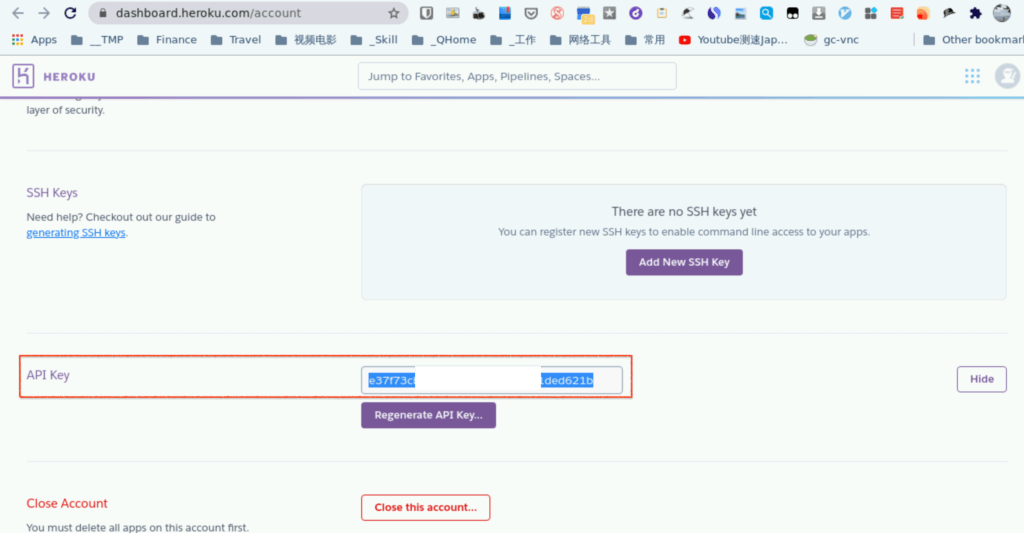
点击”Create API Key”获得;admin 密码用于管理 
复制后回去填入 
增加一个盘 
授权 
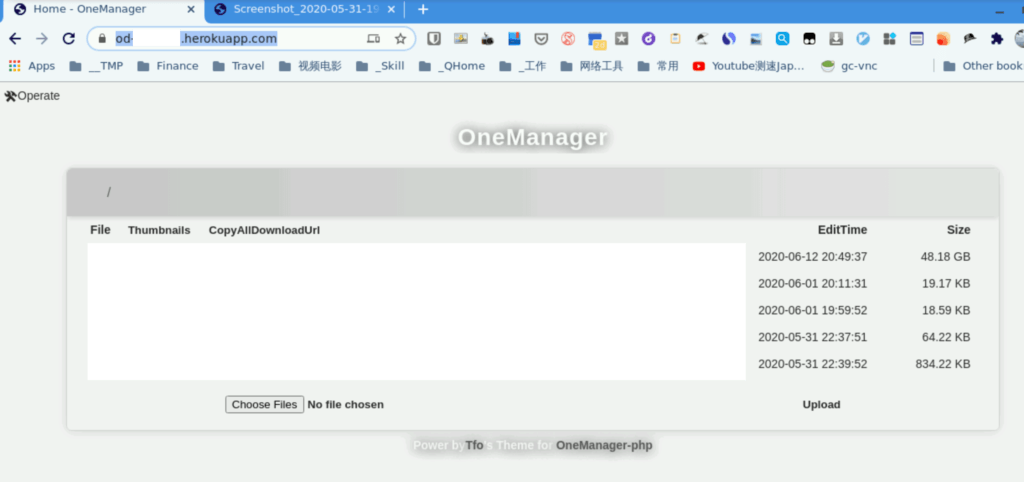
成功
这个时候还是需要访问 xxx.herokuapp.com 之类的域名才能访问
CloudFlare Worker
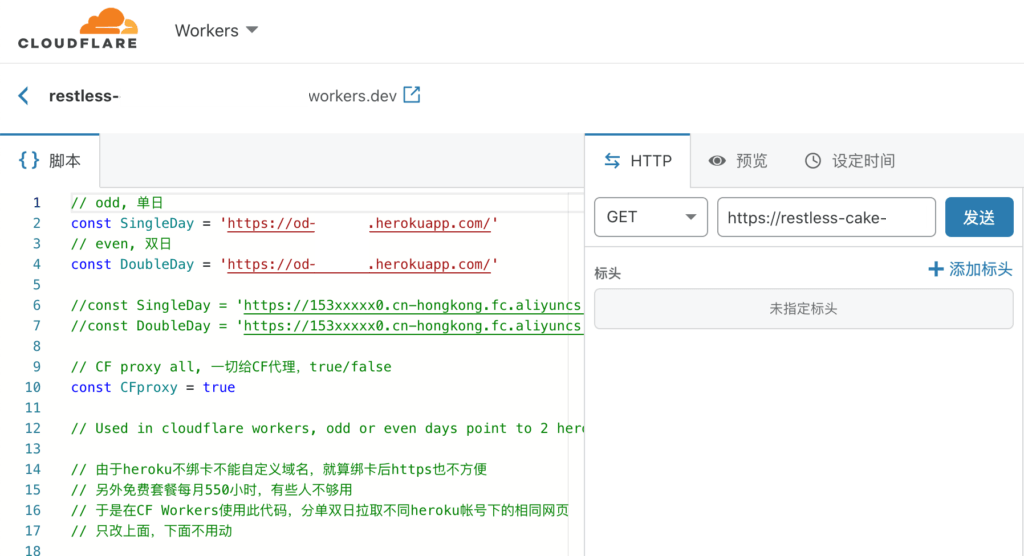
填入Workder的代码在这 – https://github.com/qkqpttgf/OneManager-php/blob/master/CFWorkers.js
// odd, 单日
const SingleDay = 'https://aaa1.herokuapp.com'
// even, 双日
const DoubleDay = 'https://bbb2.herokuapp.com'
//const SingleDay = 'https://153xxxxx0.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/onedrive/xxx/'
//const DoubleDay = 'https://153xxxxx0.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/onedrive/xxx/'
// CF proxy all, 一切给CF代理,true/false
const CFproxy = true
// Used in cloudflare workers, odd or even days point to 2 heroku account.
// 由于heroku不绑卡不能自定义域名,就算绑卡后https也不方便
// 另外免费套餐每月550小时,有些人不够用
// 于是在CF Workers使用此代码,分单双日拉取不同heroku帐号下的相同网页
// 只改上面,下面不用动
addEventListener('fetch', event => {
let url=new URL(event.request.url);
if (url.protocol == 'http:') {
url.protocol = 'https:'
event.respondWith( Response.redirect(url.href) )
} else {
let response = null;
let nd = new Date();
if (nd.getDate()%2) {
host = SingleDay
} else {
host = DoubleDay
}
if (host.substr(0, 7)!='http://'&&host.substr(0, 8)!='https://') host = 'http://' + host;
response = fetchAndApply(host, event.request);
event.respondWith( response );
}
})
async function fetchAndApply(host, request) {
let f_url = new URL(request.url);
let a_url = new URL(host);
let replace_path = a_url.pathname;
if (replace_path.substr(replace_path.length-1)!='/') replace_path += '/';
let replaced_path = '/';
let query = f_url.search;
let path = f_url.pathname;
if (host.substr(host.length-1)=='/') path = path.substr(1);
f_url.href = host + path + query;
let response = null;
if (!CFproxy) {
response = await fetch(f_url, request);
} else {
let method = request.method;
let body = request.body;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', f_url.host);
new_request_headers.set('Referer', request.url);
response = await fetch(f_url.href, {
method: method,
body: body,
headers: new_request_headers
});
}
let out_headers = new Headers(response.headers);
if (out_headers.get('Content-Disposition')=='attachment') out_headers.delete('Content-Disposition');
let out_body = null;
let contentType = out_headers.get('Content-Type');
if (contentType.includes("application/text")) {
out_body = await response.text();
while (out_body.includes(replace_path)) out_body = out_body.replace(replace_path, replaced_path);
} else if (contentType.includes("text/html")) {
out_body = await response.text();
while (replace_path!='/'&&out_body.includes(replace_path)) out_body = out_body.replace(replace_path, replaced_path);
} else {
out_body = await response.body;
}
let out_response = new Response(out_body, {
status: response.status,
headers: out_headers
})
return out_response;
}类似于此

之后用 restless-cake-xxx.yyy.workers.dev 之类的也能访问了
设置自己的域名和路由
我最后用了 odpub.my-own-domain.com 来用于这个公开盘
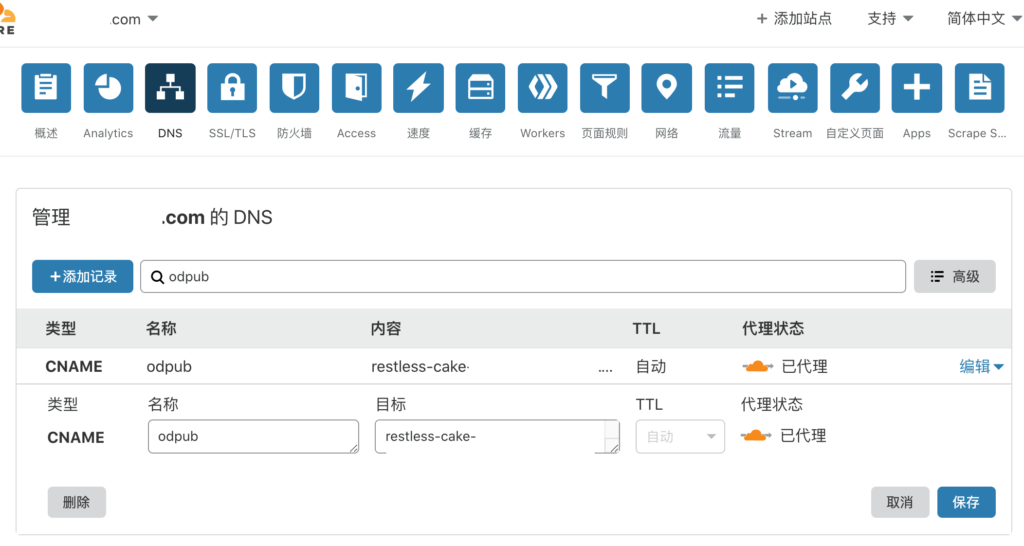
DNS设置

然后是Worker路由

测试
打开 odpub.my-own-domain.com

